Type Annotations and Type Inference
In this chapter, we will learn the differences between type annotations and type inference. While TypeScript's inference capabilities are powerful and reduce the need for explicit annotations, there are scenarios where annotations are necessary, such as for recursive functions or ambiguous parameters. By striking a balance between inference and annotations, you can write type-safe and maintainable code.
Understanding Type Annotations
A type annotation explicitly specifies the type of a parameter, variable, or return value using the colon symbol followed by the desired type. For example:
function add(a: number, b: number): number {
return a + b;
}Here, we explicitly annotate both the parameter types (a: number and b: number) and the return type (: number).
TypeScript allows you to assign meaningful names to primitive data types using type aliases:
type Addend = number;
type Sum = number;
function add(a: Addend, b: Addend): Sum {
return a + b;
}Understanding Type Inference
Type inference occurs when TypeScript automatically determines the type of a variable or function return value based on its implementation. For instance:
function add(a: number, b: number) {
return a + b;
}Even without explicitly annotating the return type, TypeScript infers it as number because the + operator operates on numeric types in this context. While we can manually annotate the return type, it is often unnecessary since TypeScript handles this automatically.
Where Inference Falls Short
There are cases where TypeScript cannot infer the type accurately. For example:
function logValue(value) {
console.log(value);
}Here, TypeScript infers the parameter value as any, which defeats the purpose of a strongly typed codebase. Explicitly annotating the type prevents ambiguity:
function logValue(value: string) {
console.log(value);
}Relying on type inference in such cases can lead to implicit any typings, which should generally be avoided. To enforce stricter checks, enable noImplicitAny in your tsconfig.json:
"noImplicitAny": trueUsing Inlay Hints
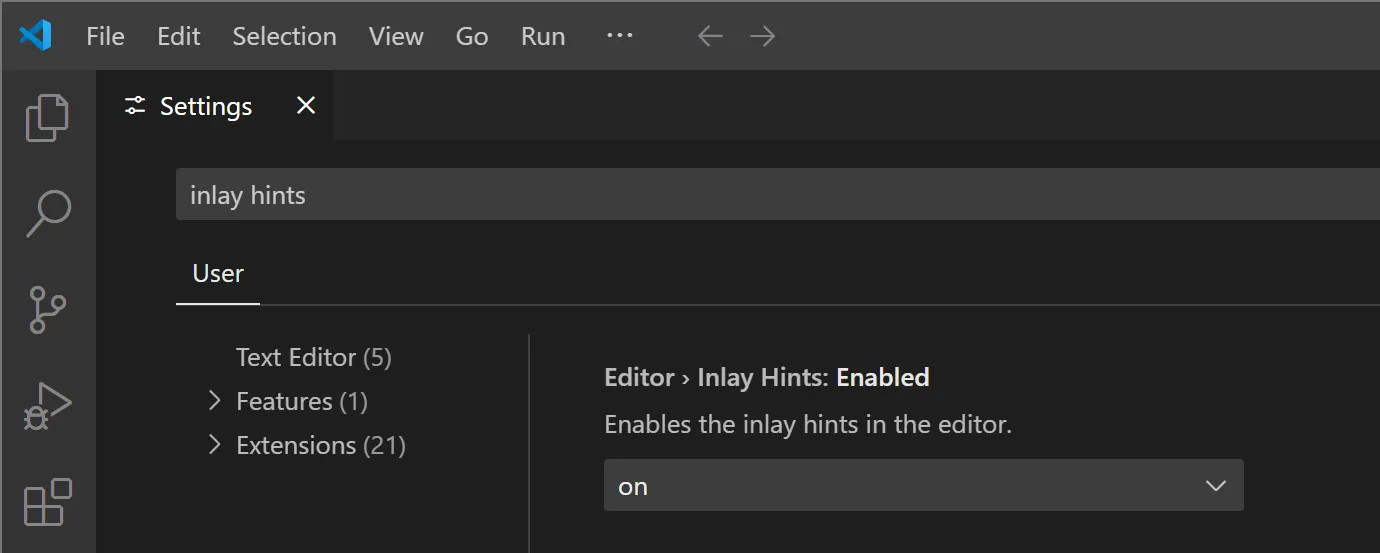
Visual Studio Code provides an "Inlay Hints" feature that displays inferred return types directly in the editor. This eliminates the need to hover over functions to see their inferred types, making it easier to write and understand TypeScript code.
To enable Inlay Hints, navigate to File > Preferences > Settings and search for Inlay Hints under "Editor".
Screenshot:

Recursive Functions and Explicit Typing
Type inference can struggle with recursive functions, which require explicit return type annotations. Consider the factorial function:
function factorial(n: number) {
if (n === 0) {
return 1;
} else {
return n * factorial(n - 1);
}
}This function calculates the factorial of a number, recursively calling itself until the base case n === 0 is met. Without an explicit return type annotation, TypeScript generates error TS7023 when noImplicitAny is enabled as TypeScript can't infer it safely due to recursion. To resolve this, add a return type annotation:
function factorial(n: number): number {
if (n === 0) {
return 1;
} else {
return n * factorial(n - 1);
}
}You can then compile and execute the function using:
npx tsc && node src/factorial.jsWhere to Use Type Annotations
Type annotations are most useful when:
- Declaring Variables and Constants:
let myVariable: string = 'Benny';
const myConstant: 'Benny' = 'Benny';- Specifying Function Signatures:
function add(a: number, b: number): number {
return a + b;
}- Arrow Function Expressions:
const addNumbers: (a: number, b: number) => number = (a, b) => a + b;- Defining
thisContext:
function callback(this: { counter: number }, n: number): number {
return this.counter + n;
}
callback.call({ counter: 1000 }, 1);Minimizing Annotations with Type Inference
While type annotations are essential in certain scenarios, overusing them can increase code maintenance. Instead, rely on TypeScript's robust inference capabilities whenever possible:
let myVariable = 'Benny';
const myConstant = 'Benny';
function add(a: number, b: number) {
return a + b;
}
const addNumbers = (a: number, b: number) => a + b;
function callback(this: { counter: number }, n: number) {
return this.counter + n;
}
callback.call({ counter: 1000 }, 1);By allowing TypeScript to infer types, you can maintain concise and flexible code, while still leveraging the benefits of a strongly typed language.
What You Have Learned
Understanding Type Inference: You now understand that TypeScript can automatically infer types based on the values or operations in your code. For example, if you add two numbers, TypeScript automatically infers that the return type is number, eliminating the need for explicit annotations in many cases.
Where Inference Falls Short: You’ve learned that TypeScript's inference capabilities can fall short, especially when the type cannot be determined automatically, such as when a parameter is left untyped in a recursive function. In such cases, using type annotations prevents ambiguity and improves code clarity. You also learned how to enable noImplicitAny in your tsconfig.json file to avoid implicit any types.
Using Inlay Hints: You now know how to use Visual Studio Code’s "Inlay Hints" feature to display inferred return types directly in the editor, making it easier to understand the types of variables and functions without needing to hover over them.
Where to Use Type Annotations: You now know when to use type annotations, including when declaring variables, constants, specifying function signatures, and defining this context. These annotations help ensure type safety and clarity in your code.
Minimizing Annotations with Type Inference: You’ve learned the importance of balancing type annotations and type inference. Overusing annotations can lead to unnecessary maintenance, so it's often best to let TypeScript infer types whenever possible, maintaining concise and readable code while still benefiting from strong typing. Although type annotations are particularly useful when combined with type aliases, as they allow you to provide extra context or when defining names for custom object types.
Quiz
- Which of the following best describes TypeScript’s type inference?
- a) TypeScript automatically determines the type of variables and function return values based on the code’s implementation.
- b) TypeScript always defaults every variable to the
unknowntype. - c) TypeScript requires you to manually specify every single type throughout your code.
- d) TypeScript only performs inference on functions, not on variables.
- When is it particularly important to add explicit type annotations in TypeScript?
- a) When you are confident the compiler can infer the type accurately.
- b) In scenarios where type inference does not work well, such as recursive functions or ambiguous parameters.
- c) Only for variables assigned numeric values.
- d) Only when you are using third-party libraries.
- What does the
noImplicitAnycompiler option do?
- a) It automatically converts all explicit types to
any. - b) It disallows the compiler from inferring
anyand forces you to provide explicit types in ambiguous cases. - c) It allows JavaScript code to run without any type checks.
- d) It disables type annotations entirely.
- How can you balance type inference and explicit annotations for optimal maintainability?
- a) Use type annotations everywhere, ignoring any inference TypeScript provides.
- b) Rely solely on type inference and never add annotations.
- c) Annotate only where inference falls short (e.g., recursive functions or ambiguous parameters), and allow TypeScript to infer the rest.
- d) Disable type inference globally in
tsconfig.jsonand rely on manual annotations.
- Why might a recursive function like
factorialneed a return type annotation whennoImplicitAnyis enabled?
- a) Because recursive functions require a default return of
void. - b) Because TypeScript forbids recursion without a type annotation.
- c) Because the compiler can’t determine the final return type across recursive calls.
- d) Because
factorialcan only return an object reference.
- Which statement about inlay hints in Visual Studio Code is correct?
- a) They are a runtime feature that stops code execution on type errors.
- b) They automatically annotate all variables with the type unknown.
- c) They visually display inferred types and parameter names in the editor, helping developers see TypeScript’s inferences.
- d) They remove the need for hover tooltips by permanently inserting type annotations into your source code.
